Embedding Through YouTube
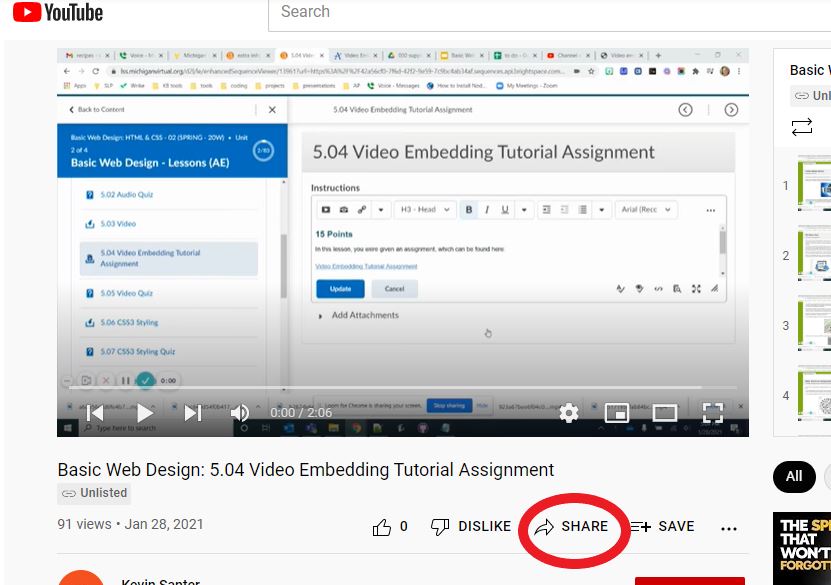
If you're going to have your video hosted by a different platform such as vimeo or youtube, upload your video to youtube if it is not already there, listed under private if you don't want people to see it. and when it fully uploads click on the share icon below it.

Next, you'll see a list of different icons will pop up, indicating how you'd like to share the video. You'll click on embed.

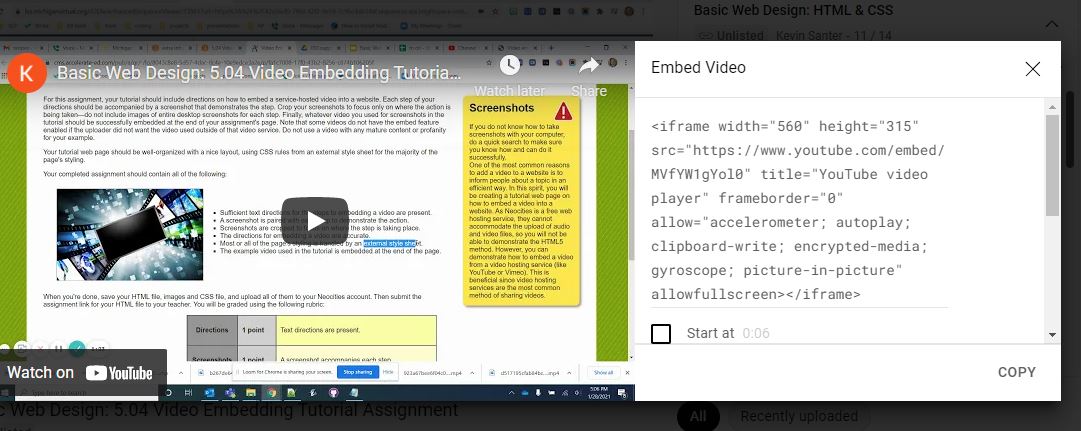
After you click on the "Embed" icon, you'll see a pre-written code already copied next to your video, if you'd like the video to start at a certain point you can adjust where it starts from the box below. Click on copy, and paste your code into the body section of your text editor to embed the video into your site.